投稿ページにいちいち広告のコードを書きこむのは大変…
quick adsenseのプラグインを使えば広告の自動化表示はできるけど、h2の前はできない。
なんとかして簡単にh2見出しの前に広告を自動的に張れないかな…
という方の為に、本当に簡単にh2見出しの前に広告を自動的に張る方法を紹介させていただきます。
h2前広告の自動化
僕が簡単に広告を自動化させた方法の手順は二つ。
①「プラグインCode Snippets」をインストール
②Code Snippets使って簡単にfunctions.phpにコードを追加(コードは記事内にあります)
③ウィジェットに新しく追加されたメニューに広告タグを書き込む
これだけ!!本当に簡単です。
書き込むコードはコチラ。「寝ログ」様のコードを引用させていただいていおります。

①まずはCode Snippetsのインストール&有効化
Code Snippetsはfunctions.phpを新たに追加できる便利なプラグインです。評価も非常に高いプラグインで使い易いのでおススメ。
Code Snippetに関して細かい説明はコチラに書いてあります。

②Code Snippetsを使ってfunctions.phpを追記
なぜプラグインを使うのかというと、functions.phpは追記方法を間違えてしまうとサイトが真っ白になってしまったりなど怖い失敗の可能性がある為安全を重視して。
もちろん特に問題なければfunctions.phpを直接操作した方が早いです。
そしてこちらのコードを追記。コードは寝ログ様のブログを引用させていただいております。
///////////////////////////////////////
// 投稿本文中ウィジェットの追加
///////////////////////////////////////
register_sidebars(1,
array(
'name'=>'投稿本文中',
'id' => 'widget-in-article',
'description' => '投稿本文中に表示されるウイジェット。文中最初のH2タグの手前に表示されます。',
'before_widget' => '<div id="%1$s" class="widget-in-article %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-in-article-title">',
'after_title' => '</div>',
));
///////////////////////////////////////
//H2見出しを判別する正規表現を定数にする
///////////////////////////////////////
define('H2_REG', '/<h2.*?>/i');//H2見出しのパターン
///////////////////////////////////////
//本文中にH2見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す)
//H3-H6しか使っていない場合は、h2部分を変更してください
///////////////////////////////////////
function get_h2_included_in_body( $the_content ){
if ( preg_match( H2_REG, $the_content, $h2results )) {//H2見出しが本文中にあるかどうか
return $h2results[0];
}
}
///////////////////////////////////////
// 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理
///////////////////////////////////////
function add_widget_before_1st_h2($the_content) {
if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
is_active_sidebar( 'widget-in-article' ) //ウィジェットが設定されているとき
) {
//広告(AdSense)タグを記入
ob_start();//バッファリング
dynamic_sidebar( 'widget-in-article' );//本文中ウィジェットの表示
$ad_template = ob_get_clean();
$h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得
if ( $h2result ) {//H2見出しが本文中にある場合のみ
//最初のH2の手前に広告を挿入(最初のH2を置換)
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_widget_before_1st_h2');
③ウィジェットに広告コード書き込む
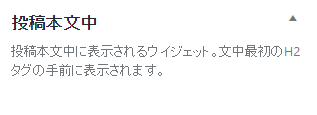
Code Snippetに追加したfunctions.phpをActivateするとウィジェットに新しい項目が追加されるはずです。
このメニューがウィジェットに内に追加されていれば成功。
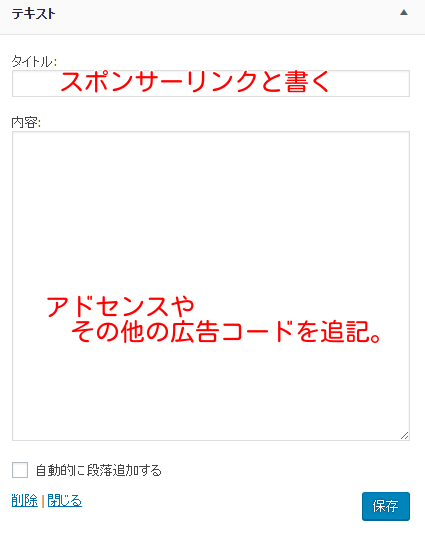
ここにウィジェットメニューの「テキスト」を追加します。
タイトルは反映されるため、アドセンスなどの場合「スポンサーリンク」と必ず記載しましょう。
書かないと規約違反になる可能性があります。そしてテキスト本文には広告のコードを張ります。
この時、広告を<P></P>などの改行タグで囲ってあげるとキレイになります。
というのも、「Table of Contents Plus」などのプラグインを使用している場合、同じくh2の真上に表示されることになります。
この際目次と広告が触れ合ってしまうことになるので、念のため間隔をあけるためにも追加しておいた方が良いかと思います。
完成
これだけでOKです。今後h2を使えば自動的に広告コードが一番初めのh2の手前に張られることになります。
functions.phpをプラグインで操作するので問題が生じた時も対処しやすいのがこの方法の良い所かなと。
他の方法
実は他にも初めのh2の手前に広告を自動化させる方法はあります。
それはプラグインの「Advanced Ads」を使う方法。具体的にはこちらの記事が参考になります。もしもfunctions.phpを操作するのにどうしても抵抗がある場合はコチラの方が良いと思います。
ただ、この方法でもh2手前に自動化できるのですが、設定自体や作業工程としてはおそらく今回説明させて頂いた方法が簡単かなと思います。
パソコンもスマートフォンも問題なく表示されますよ。




コメント