どもども 相変わらず初心者ブロガーをしておりますマタクです。
つい先日、
「ん~広告コードをいちいち張ったり消したりの作業が大変だな~」
「パソコン表示とモバイル表示の切り替えとか分かんないや!」
この二つの問題(?)に悩まされていました。
が、アッサリ解決できるプラグインがあったので紹介させていただきます。
ちょっと話が長くなるので「読むのがめんどくさい!早く教えれ!」という人はコチラでスキップしてください。
きっとfunction.phpとかいじれる人はアッサリ解決するんでしょうが、「真っ白になった!」とかの失敗談を聞くと怖くていじれないのです(涙
カユイ所に手が届かなかった
広告の張ったり消したりは、初めの見出しh2の上に自動的に張る。という方法でクリアできたのですが、

この方法だと、h2の見出しを使った記事に問答用で広告が入ってしまい、「広告を表示したくないな~」というページにも出てしまうのですよね…
そこでショートコードやある程度任意の場所に自動的に張りだすことのできるショートコードを使える『Quick Adsense』というプラグイン。
超が付くほど有名ですね。
アドセンス広告に限らず様々な広告のコードが使えます。
このプラグインなら例え自動化して広告を張っても広告を出さないページをショートコードで指定できます。
でもこのQuick Adsense、パソコンとモバイル表示の切り替えが出来ないんですよね…
まぁ便利さゆえに涙を飲まなければいけないのか…なんて。
それに
こんな感じで全く更新されていない…
プラグインはそのままなのに。Wordopressだけ更新されていくといずれトラブルが起きそう。なので使わない方が賢明。
(便利ですけどね)
アドセンス広告の中には『レスポンシブ表示』といって、コードを貼り付けて置くだけで、その場所に合わせて自動的な広告を張りだしてくれるという便利なサイズがあります。
「じゃこのレスポンシブ表示を貼って置けばいいんじゃない?」
はい、確かにそれならパソコンもモバイルも広告表示の切り替えなんか必要ありません。全部自動ですから。
ただこのレスポンシブ表示、一点だけちょっとしたデメリットがあります。
それは、サイトの表示速度がやや遅くなってしまうということ。
サイトのページ表示速度を大きく左右するのに『画像』があります。
解像度の高い画像をバンバン使い、圧縮の処理も何もしなけれアッと今にページの表示速度は遅くなります。
ページ表示速度はサイトの離脱率にも関係するので命がけで試みるべき。SEOにも影響します。
そして画像の他にも『広告』もサイト速度を遅くする原因の一つ。
レスポンシブ表示は数あるアドセンス広告の中でも重い方で、実はもっと表示速度の速い広告タイプはあります。
それが『非同期』タイプの広告。
同期タイプと非同期タイプがあり、同期タイプは記事と広告を良い見込んだうえでページを表示して、非同期タイプの広告は広告を読み込まなくても先に記事を表示してくれます。
サイト速度を早くしたいのなら当然『非同期一択』なのです。
が!
レスポンシブにはその切り替えがないのです(涙
それにパソコン表示だと大きな広告が表示されなかったりと良い面もあればそうでない部分も。
パソコンとモバイル表示を切り替えられないとレクタングル大が使えない
広告を考えるうえで意識したいのは広告サイズの大きさ。
大は小を兼ねる…ではないですがやはりレクタングル小(300サイズ)よりもレクタングル大の方が広告効果は高いようです。
それにレクタングル大を設置しておけば小も表示されます。
「じゃレクタングル大の336サイズを貼って置けばいいじゃない!」
とそう単純でもないのです。その原因がiPhone5sの存在…
iPhone5sでレクタングル大を表示してしまうと、広告画面サイズからはみ出してしまうのです。
こうなってしまうと規約違反。
つまり無条件にレクタングル大は設置できないということです。
で、これを回避するためにはパソコン表示とモバイル表示を切り替える必要がある
「せめてパソコン表示ではレクタングル大を使いたい…」という気持ちが捨てきれなかった…
・サイト速度のために非同期広告コード
・レクタングル大表示の切り替え
長くなりましたが
これが同時に出来るプラグインが『Smart Ad Manager』なのです。
神プラグインなのか?Smart Ad Manager
Smart Ad Managerは無条件にダウンロードできるプラグインではなく、どうやら「Twitterでつぶやく」か「フェイスブックでつぶやく」ことで無料でダウンロードできるようです。
まぁメリットを考えればこのぐらい簡単ですね。
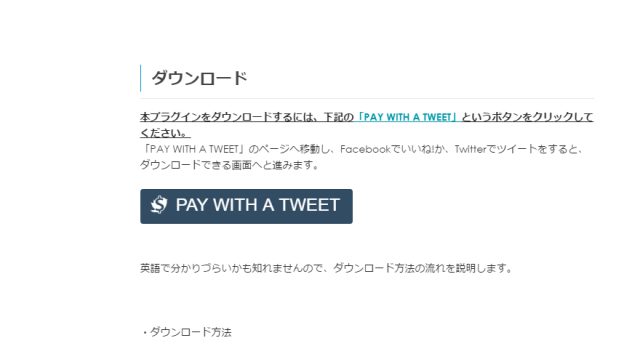
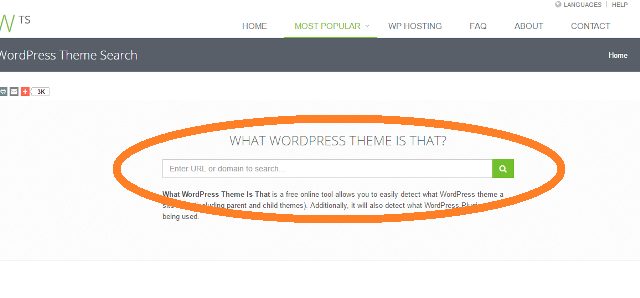
コチラが公式ページ
公式ページの下部分にある、『PAY WITH A TWEET』というボタンをクリック。
結構下の方です。
ここをクリックすると
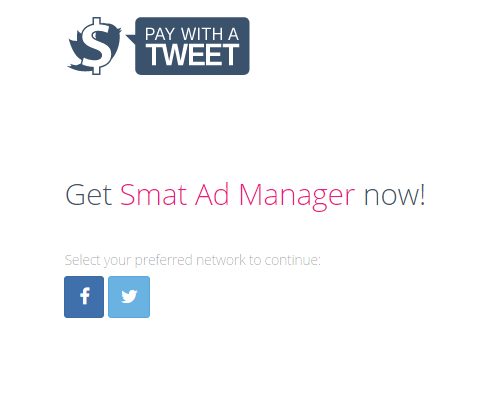
するとこんな画面になるので
『CREATE YOUR POST』をクリックして
こんな画面になるのでつぶやきましょう。
ちなみに、
「PAY WITH A TWEETってなんだ!?怪しいツールか?」と心配される方はこちらに説明が書かれています。
「代金の代わりにツイートしてね☆」
というツールで、ツイートされた側のSEO効果を狙ったものなので心配する必要はありません。
その後
『VERIFY』をクリック 意味は「確かめる」という意味なので横に書かれている 「ツイッターで開きますか?」の「OK」という意味です。
進むと…
「あれ…?」
僕の場合一度画面が全く変わりませんでした。「あれ?なんだ?」と思い
下にある
『CliCK here to start over』をクリックしたら
またこの画面に戻ったので再度Twitterボタンを押すことでツイート(つぶやき)とダウンロードが開始。
おそらく正しくログインできなかったのでしょうね。
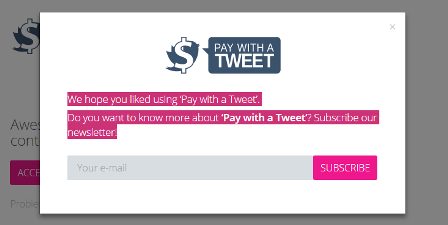
ダウンロードと同時に
こんなポップアップが出ますが意味は、
「私たちは、あなたが「Tweet with Pay」を使いたいと思っています。
あなたは「Tweetで支払い」についてもっと知りたいですか?ニュースレターを購読する!」
まぁメルマガの誘いでしょう。僕は右上の×を押しました。
終わると『SmartAdManager.zip』というフォルダがダウンロードできているはずなので、Wordoressの「プラグイン」→「新規追加」→「プラグインのアップロード」で入れましょう。
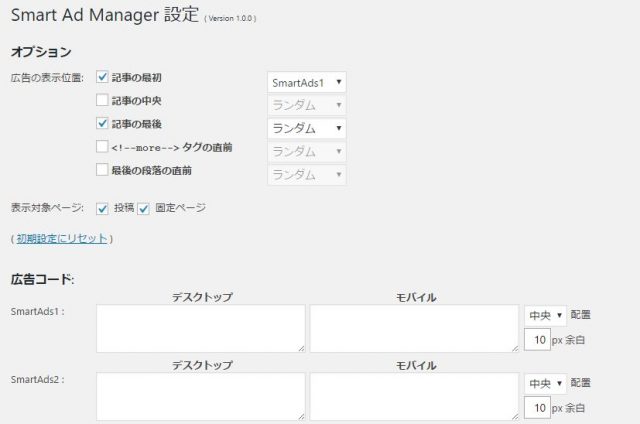
アップロードが終わると「設定」→「Smart Ad Manager」で設定できるようになります。
設定画面はQuick Adsenseに似ていますね。
日本語表記で余計なことが書かれていないのでシンプル。
ユーザー(閲覧者)の端末によって自動的にモバイル表示にすることもできるようです。
そして便利なのがこの機能。
Quick Adsenseには無かった機能ですね。広告コードをウィジェットとして作ることができます。
ショートコードだけでも便利ですが、ウィジェットが細かく設定できるテーマであれば相当役立ちますね。
このようにビジュアルエディタで直接ショートコードも入れられます。
うん。めちゃくちゃ便利。
まとめ
個人的に一番の課題だったのが、パソコンとモバイルの表示切替です。
パソコンではレクタングル大 モバイルではレクタングル小(300サイズ)を表示したかったのですがこのプラグインで解決です。
WordPressでも「外観」→「テーマの編集」で直接書き換えてこの広告の表示分けもできるようですが、初心者には怖すぎる。
プラグインでできるのは本当に助かります。
問題が起きた時もプラグインを削除してしまえば大体元通りになりますしね。
Quick Adsenseはかなり使われているプラグインなのになぜ更新しないんだろう…














コメント