WordPress経験者ならあるのではないでしょうか?
ネットサーフィンしている時に「お、このブログのデザイン見やすくて使い易そうだな…この感じだとWordpress?」
こんな事を感じた事。
僕はありまくりです。しょっちゅう感じています。
自分が使ったことのあるテーマならすぐに分かるのですが、見たことないデザインだと分かりませんよね?
だからと言って製作者様と接点があるわけではないし…
ということで気になるWordpressサイトのテーマ、さらには使われているプラグインなどを一瞬で調べる方法があったのでう紹介させていただきます。
気になるサイトのテーマを調べる
WordPressサイトかチェック
まずは本当にそのサイトがWorspressのサイトなのか調べましょう。
この方法も実に簡単。
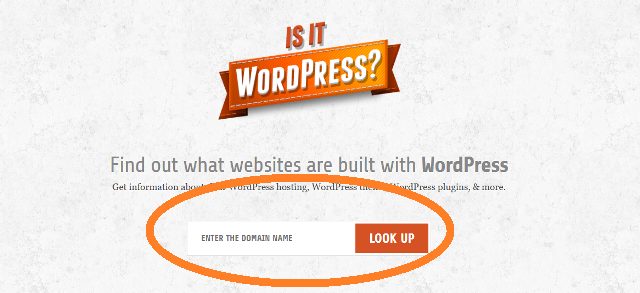
というサイトに気になっているサイトのURLを入力。
ちなみにちょっと広告がしつこかったですが気にしないで(笑)
その後
『Good news everyone,
(URL) is using WordPress.』
と出てくるとそのサイトはWordpressを使っています。
確認が取れたところで、
What WordPress Theme Is That?
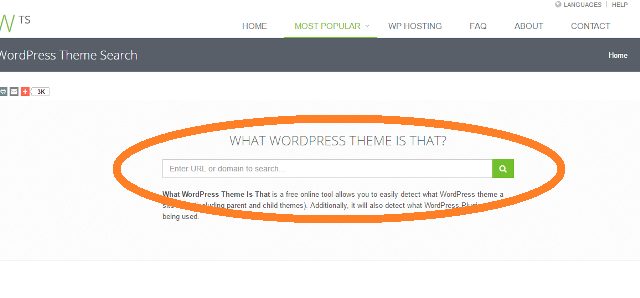
次に『What WordPress Theme Is That?』というサイトにアクセス。
同じようにURLを入力。
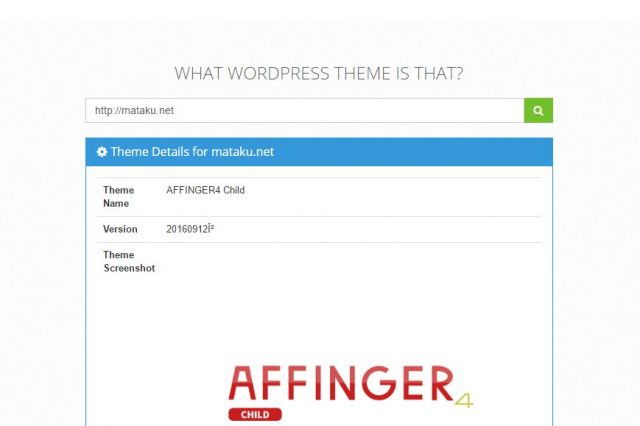
ちなみに私のサイトを調べてみると…
おー…出て来た。
僕は今AFFINGERというENJI氏の開発されたテーマを使っているのでまんま出てきてますね。
よし、では気になるサイトを…
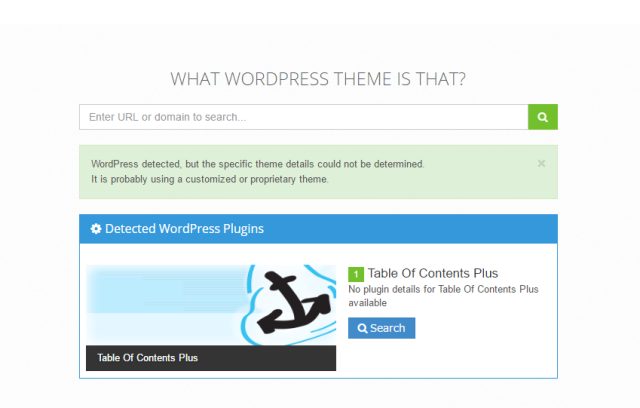
なんじゃぁ!?
「WordPress detected, but the specific theme details could not be determined.
It is probably using a customized or proprietary theme.」
なんだこりゃ?
読めないので翻訳してみると
「WordPressが検出されましたが、特定のテーマの詳細を特定できませんでした。 おそらく、カスタマイズされたテーマまたは独自のテーマを使用しています。」
orz…
ダメじゃんw
どうやらこのように調べることの出来ないパターンもあるようですね。
ソースコードの表示
それでも見れない!という場合は最終手段(?)。
古典的ではありますがソースコードを表示してしまえば絶対分かります。
方法は簡単。
お目当てのサイトを開いたまま
Ctrl+U(Windows) ⌘-Option-U(Mac)このショートカットボタンで文字がダーーーーっと出てきます。
始めてみる人は「呪文か?」と思われるかもしれませんが、お目当ての文字はただ一個。
『themes』です。
目視で確認するのは大変過ぎるのでショートカット『Ctrl+F』でページ内検索を開き、themesを入力。
するとwp-content/themes/という文字が出てくるので探しましょう。
そしてthemesの後に書いてある文字こそお目当てのテーマの名前です。
まとめ
今回は気になるサイトのWordpressテーマを調べる方法を紹介させていただきました。
本当はサイト製作者様とコミュニケーション取りながら情報交換できるのが理想だと思うのですけどね。
こんな方法があるよ。ということでここはひとつ。ではでは






コメント