こんにちは。相も変わらずwordpressが大好きないつまでたっても初心者です。
今回は様々なブログにある『本文中のソースコード』がキレイに表示できるプラグインを紹介させていただきます。
自分はwordpress初心者なのでソースコードを書く記事に書くことなんて未来永劫あり得ないなと考えていましたが、先日

という一見wordpressを分かった風な記事を書いた際にソースコードの張り方が全く分からない…と感じたので書かせていただきました。
記事中にソースコードを設置
例えば、「こんなコードを張ってくださいね~」と説明する時に、そのまま「ビジュアル」編集のままソースコードを書いてしまえばいいのですが、横に長いコードが書かれているときなどハッキリ言って相当見にくくなります。
一見改行なのかなんなのか…のような状態。
それを回避するためにも
サンプル サンプル プルプルプル~~~~~
この様に表示されると非常に見やすくなります。
htmlコードを駆使すればもちろん書くこともできますが、実はプラグインでとても簡単に作れてしまうので今回はそれを紹介します。
プラグイン名は『Crayon Syntax Highlighter』というプラグイン。名前の意味は分かりません。
追加方法
管理画面から「プラグイン」→「新規追加」→「Crayon Syntax Highlighter」で探すと
この様に出てきますのでインストール&有効化します。
※プラグインインストール前はバックアップを取りましょう。
有効化が終わると、管理画面の「設定」に「Crayon」と出ます。
マックスサイズなどの設定もできるようですが基本的にはデフォルトで十分使えます。
使い方
Crayon Syntax Highlighterの使い方は、記事編集画面の「テキスト」表示時にエディタ部分に「Crayon」というボタンが追加されているので、張りたい位置でCrayonを押します。
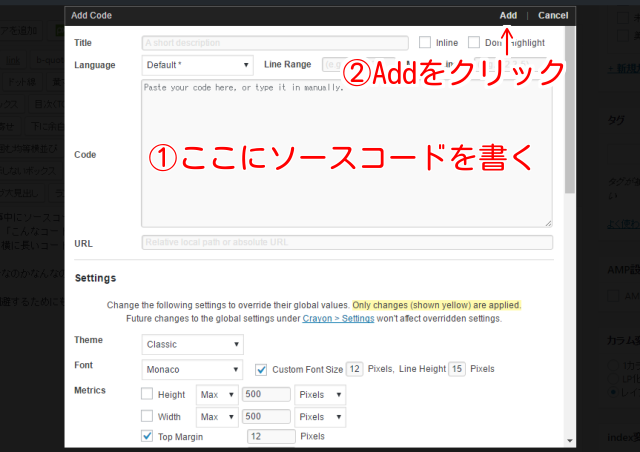
するとこのような画面になります。
まずは①の場所にソースコードを書きます。
そして②のAddをクリックすると記事にソースコードが書かれます。
ちなみにビジュアルで確認した場合はグレーの枠で囲まれているだけですが、プレビューで確認するときちんと表示されているのが分かると思います。
まとめ
Crayon Syntax Highlighterは細かい設定が出来ますが基本的にはデフォルトでそのまま使えます。
まぁ初心者なのでそこまで皆様にコードの説明をすることなんてないと思いますが、今後機会があれば使いたいなと。




コメント