どうもこんにちは。相も変わらずwordpressのブログの高速化を模索しています。
なぜそんなに高速化をさせていのか。それは単純にSEO対策を意識して。ということもありますが、実際私自身が読み込みの遅いサイトが嫌いなだけです。
Googleなどを利用して気になるワードを探したい人って、すぐ探したいんですよね。しかも”今すぐ”
なので気になるページを覗いたときに、読み込みバーがいつまでたっても進まない。いつまでたってもページが表示されない。
やっとの思いで表示されたと思ったら他のページに移動するのにもまた同じような読み込みが始まる…
こんなイライラがつのるようなサイトを自分が作っている。なんて考えたくもないのです。
まぁ前置きはこのぐらいにて。
最近『Autoptimize』というプラグインに出会い、「コレはいいや!」というと「なんだこりゃ!」という思いを同時に味わったので感想を踏まえた記事を書かせていただきます。
初めにお伝えしますが、Autoptimize自体はおススメです。(現時点ではね☆彡)
Autoptimizeとは
キャッシュ系を代表するwordpressのプラグインです。
詳しい使用に関して(どのような働きをするのか)知らなくても、デフォルトの状態で機能してくれるので、「有効化」のボタンを押せばOKです。
一体どの位早くなるかサイトの表示速度を計測できるサイトで調べてみます。
検証に使用したサイトは
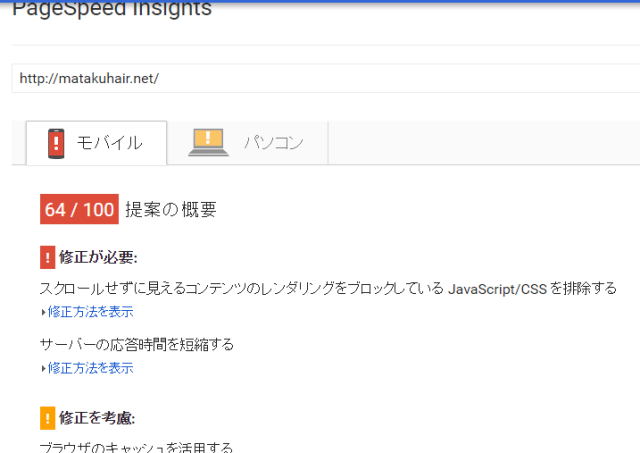
pagespeedinsightsと呼ばれるグーグルから提供されている無料ツールと
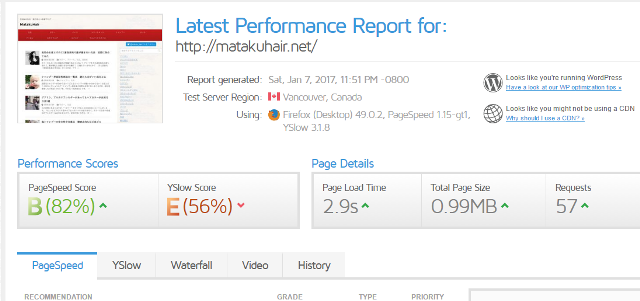
GTmetrixというこちらも有名なツールを使用して調べてみます。
Autoptimize使用前と後の変化
モバイル
この速度が…
赤表示から黄色まで改善!
パソコン
この速度が
ここまで速度の点数が上がっています。
GTmetrixでは
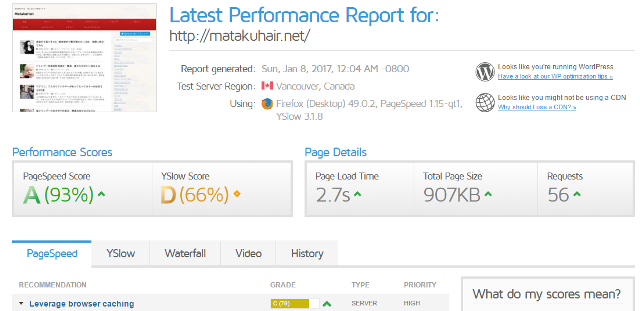
GTmetrixの速度変化は
このような測定結果が
相当早くなっている!!
しかもプラグインをインストールして有効化するだけ!!簡単!!
とこれだけなら良かったのですが、実はAutoptimizeは不具合の可能性を含んだプラグインということを知っておかなければいけません。
自身も原因不明の表示崩れで悩みましたがかなり簡単に解決できました。
Autoptimizeの不具合
初めAutoptimizeを導入当初、不具合に全く気付いていませんでした。
というのも、基本的にwordpressの表示の確認はパソコンで行っていたため、スマートフォン表示をしっかりチェックしていなかったのです。
そう、Autoptimizeの不具合とはモバイル表示(レスポンシブ表示)時に、メニューボタンと、ページ上部に戻るボタンの表示が崩れてしまう。ということが起きてしまうのです。
具体的にはこのような状態。
これは不具合前の画像。メニューボタンが右上にしっかりあります。
それがAutoptimizeをそのまま導入しただけだと…
メニューボタンが小さくなった!!!
ちなみにこの状態になっても、一応小さくなった部分を押すと反応します。
使えるには使えるのですが、明らかに使いにくいですよね…
そしてページスクロールをして右下に表示されるページ上部に戻るというボタンも同じように縮小化されす。
もしかしたら使っているwordpressのバージョンやテーマによってこのような不具合が起きない可能性もありますが、このようにメニューが縮小化されてしまったら、せっかくページに来てくれた人が「他のページも見てみたいな~」と思っても非常に探しにくくなってしまう。
例えサイトの速度が上がって、SEOにとって良いかもしれませんが、直帰率が上がってしまうのでその分SEOには悪影響になりかねないのです。
解決方法
実はこの不具合簡単に解消することが出来ます。
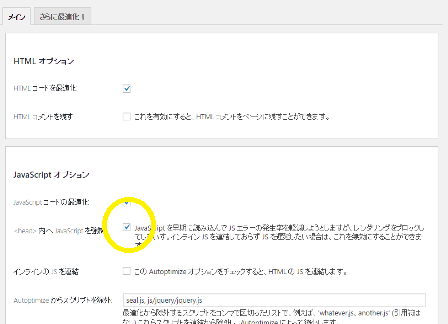
それはAutoptimizeの設定画面にある『Java Script Optios』の中にある『Force Java Script in <head>? 』にチェックを入れましょう。
これだけでこのメニューボタンやページ上部に戻るボタンの表示崩れは直ります。
手順
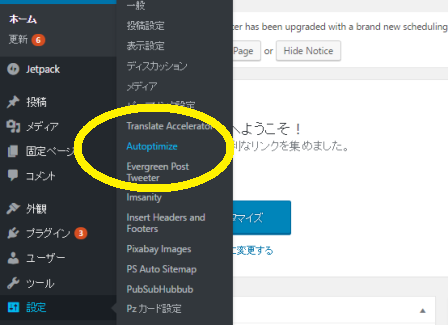
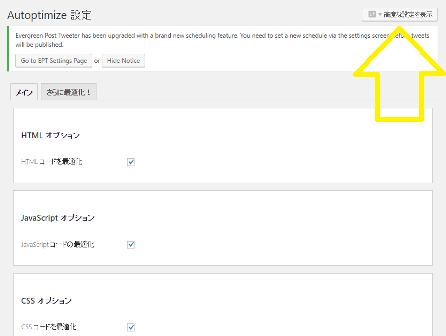
まずはwordpressの設定からAutoptimizeを開く
するとデフォルトではこのような表示になっているので、右上にある高度な設定を開きます。
するとJavaScriptオプションに<head>内へJavaScriptを強制という項目が出てくるのでここをクリック!
ちなみにAutoptimizeのバージョンが古いと日本語でなく英語で書かれています。
その場合は、Force Java Script in <head>?と書かれているのでその場所をクリックしましょう。
これで完了です。とても簡単!!
ちなみに、ここはデフォルトで外されているだけあって、チェックを入れない方がサイト速度は速くなるようです。
しかしメニューボタンが崩れたままというのはせっかくサイトに訪れてくれた人に迷惑をかけかねないので、表示が崩れているのであれば直した方が得策だと思いますよ。
いや、それでも崩れるんだが
この方法で自身は一度直りました…
しかし改めてサイトを確認するとまた同じような状態に…
もしまたメニューボタンが崩れているようなら、
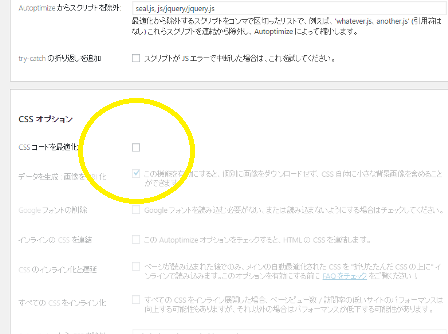
このCSSの最適化のチェックを外してみて下さい。
これで表示が元に戻る筈です。
追記
色々ありましたが、この度Autoptimizeをやめました(笑)
なんだか不具合にびくびくするのも嫌だし、レスポンシブ表示をことあるごとに確認…なんて面倒くさがりの自分には向きません!
そりゃ可能な限り高みを目指そうと思えば設定の方法でAutoptimizeも使い道はあるんだろうけど僕は無理でした(笑)














コメント